Hace ya un tiempo que Google Analytics dispone de la opción de mostrar los datos en tiempo real en nuestros dashboards.
Primero tuvimos la ocasión de crear paneles de control en tiempo real o con datos consolidados exclusivamente y ahora, finalmente, ya podemos incluir información tanto consolidada como de tiempo real.
Un par de semanas atrás, os proponía una estructura sencilla para controlar nuestras campañas con un Dashboard de Adwords en Google Analytics.
Para este post, me centraré en un panel con toda la información en tiempo real.
Pongámonos en situación: subimos un rediseño de una web, una funcionalidad que afecta críticamente a toda la navegación, etc…en definitiva, nos disponemos a subir algún cambio con muchas dependencias y nos preocupa que (a pesar de haber pasado todo el periodo de testeo) el día de la subida se rompa algo y no lo detectemos a tiempo.
Las primeras horas tras la subida son críticas, para ser más concretos; las primeras horas de máxima audiencia tras la subida son criticas. Y, además de la batería de alertas de rigor, es interesante poder tener una visión, aunque sea mínima, de navegación, procedencia de canales y funcionamiento de las diferentes áreas.
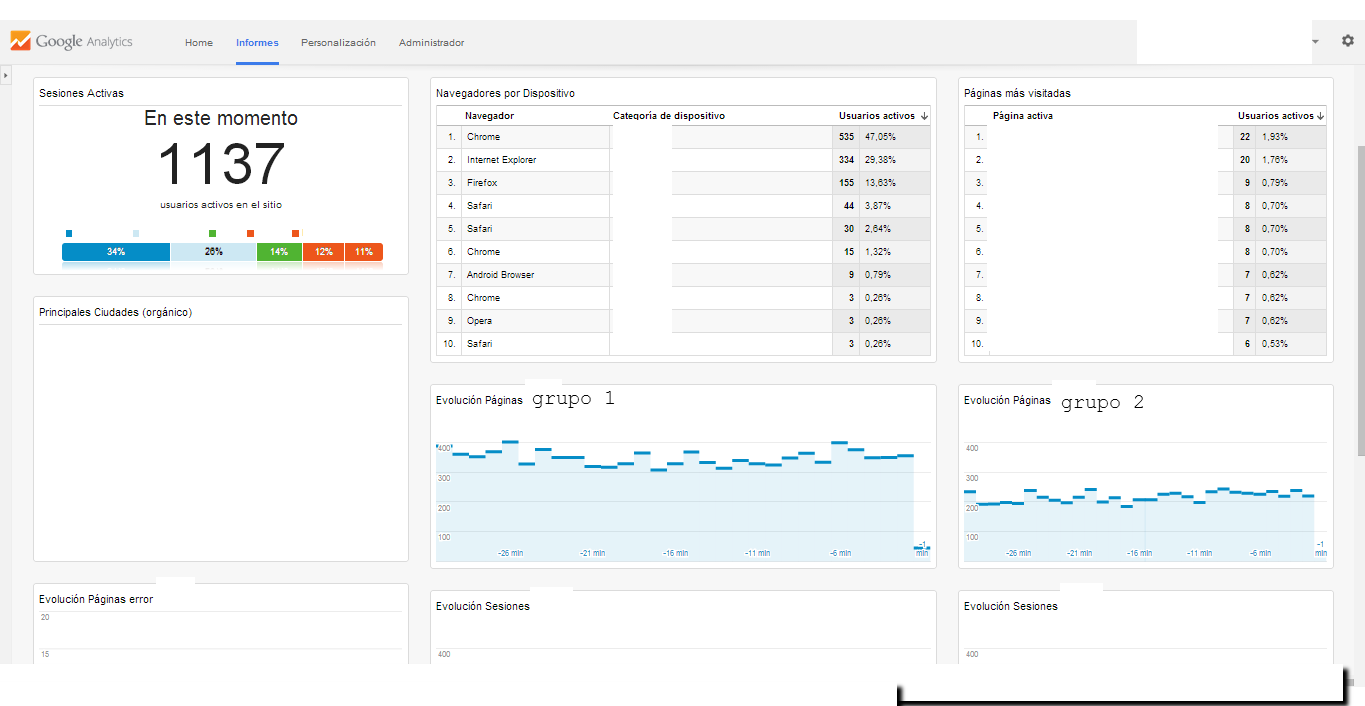
Esta información nos la puede aportar un panel en tiempo real en Google Analytics
Limitaciones de la información en Real Time:
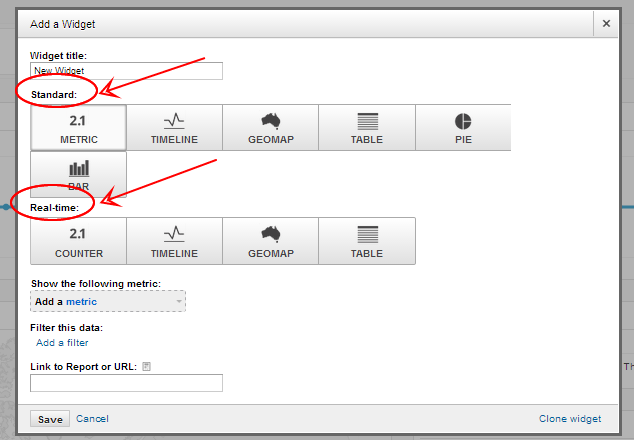
Información que os propongo incluir en esta configuración de panel:
OJO: para que estos widgets os funcionen, debereis editarlos y configurarlos de manera que agrupen las paginas que os interesen para vuestro proyecto (por ejemplo, si para el area privada existe un directorio que es midominio.es/areaprivada/avisos, podremos controlar las visualizaciones de páginas en este area configurando el widget para que agrupe todas aquellas páginas que contengan /areaprivada/)
Si queréis descargarlo con la configuración propuesta, podeis hacerlo desde aqui (tenéis que estar logados en la cuenta de Google Analytics donde querais implementarlo)
Y vosostros, ¿que otro tipo de alertas/métodos de control utilizáis en una subida?
- Dashboard Test - December 5, 2017
- ¿Cómo utilizar Google Analytics? – Proyecto de Analítica Digital - June 16, 2014
- Dashboard Tiempo Real En Google Analytics - June 2, 2014